
Introduction
The globalization of digital content has necessitated the adaptation of web technologies to handle diverse languages and character sets. One particular issue that developers often encounter is related to the use of non-Latin characters in Open Graph (OG) image links, which can lead to incorrect rendering or linking of images on social media platforms.
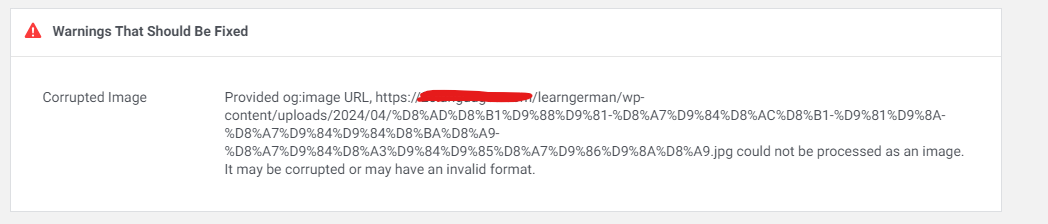
example of the error
Problem Description:
Open Graph tags are crucial for defining how URLs are displayed when shared on social media. The OG:IMAGE tag, which specifies the URL of the image to display, can malfunction when the URL contains non-Latin characters. This malfunction can result from encoding issues where the non-Latin characters are not correctly processed by social media platforms, leading to broken or incorrect image links.
Impact:
The incorrect handling of OG:IMAGE links with non-Latin characters can significantly affect user engagement and content sharing efficacy. For businesses and content creators targeting multi-lingual audiences, this can result in decreased visibility and engagement on platforms like Facebook, Twitter, and LinkedIn.
Solution:
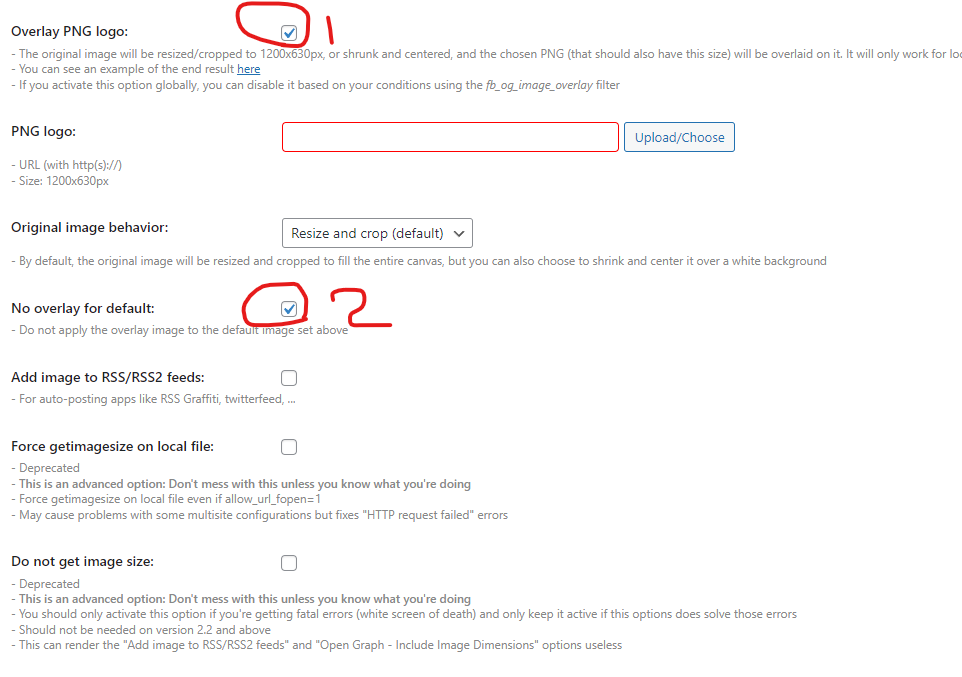
A robust solution to this issue involves enabling the “Overlay PNG logo” feature in the Open Graph and Twitter Card Tags plugin. This feature allows the dynamic generation of image URLs that overlay a predefined PNG logo onto the original image. Here’s how it works:
install plugin :
Open Graph and Twitter Card Tags
go to General
enable : Overlay PNG logo:
and No overlay for default:
The name of the image will be changed to a Latin name, and the problem of displaying the image on Facebook will be solved
()